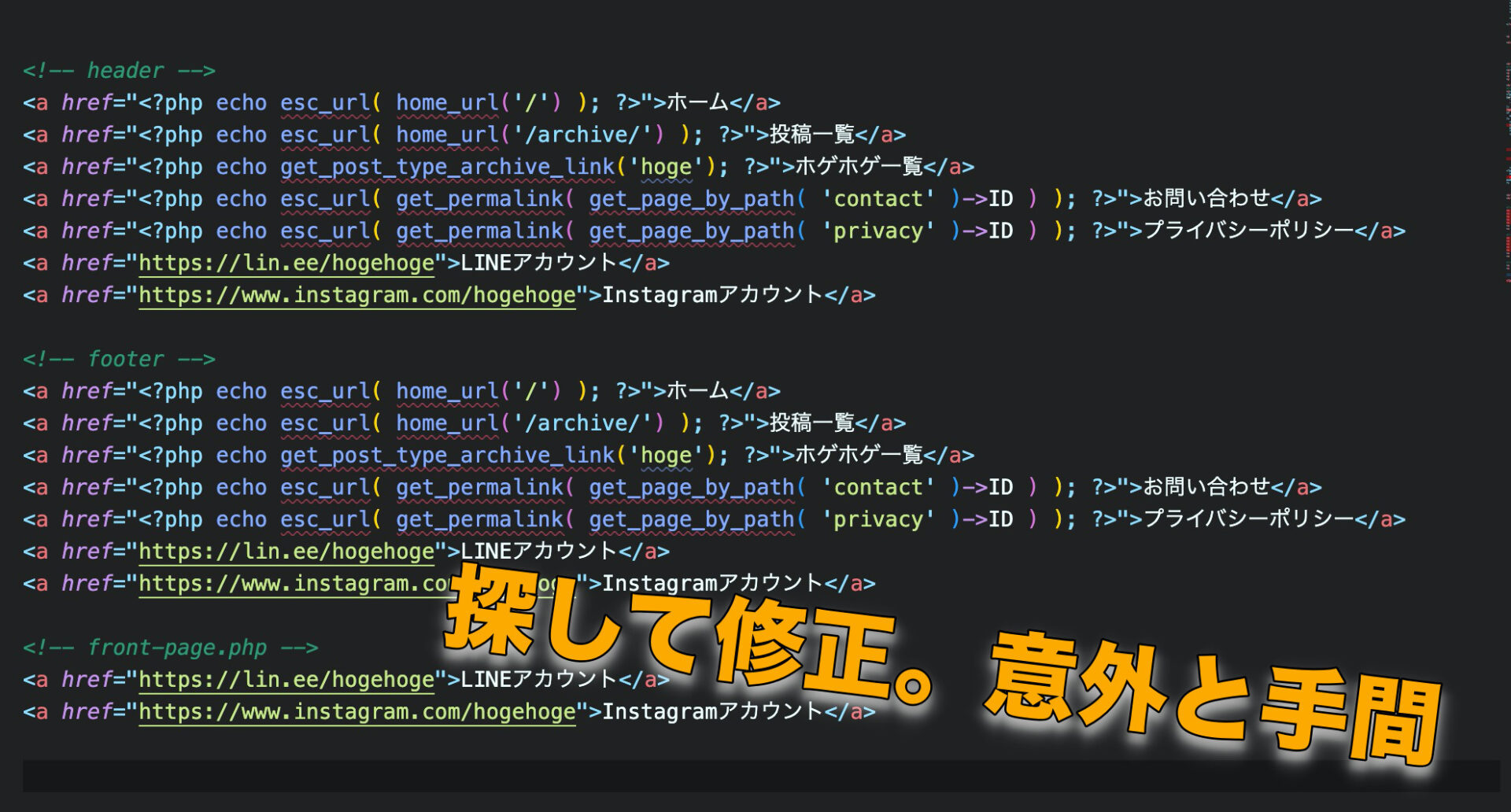
ヘッダーやフッター、各ページでリンクを差し込むことがあるけど、このリンクが多ければ多いほど一部が間違って修正が必要になったときやリンクが修正になったとき大変だったことないですか??

まだURLが確定してないところは#にしてあります!



決まってなかった◯◯のURL、▲▲に変えておいてね!



○○の箇所は…4箇所もある!コピペでも探して直すのは面倒だなぁ
ヘッダーのスマホ/デスクトップ別で作った場合、単純に2倍リンクを差し込むことになるので、これも修正等が必要になった時って結構面倒です(フッターも同じ)
さらにページの中にもリンクがあった場合、探して1個1個修正して…となると地味に面倒です
僕も変えたりする時に「毎回めちゃくちゃ面倒だなー」と思ったので、一括で修正できるような構成にして使用しています
URLの一括管理するためのコード
function my_url()
{
global $u_home; //ホーム
global $u_hogehoge; //hogehoge固定ページ
global $u_archive; //hoge投稿(デフォルト投稿アーカイブ)
global $u_hoge; //hogeカスタム(カスタム投稿アーカイブ)
global $u_contact; //お問い合わせ
global $u_privacy; //プライバシーポリシー
//ホーム
$u_home = esc_url(home_url('/'));
//hogehoge固定ページ
$u_hogehoge = esc_url(get_permalink(get_page_by_path('hogehoge')->ID));
//hoge投稿(デフォルト投稿アーカイブ)
$u_archive = esc_url(home_url('/archive/'));
//hogeカスタム(カスタム投稿アーカイブ)
$u_hoge = esc_url(home_url('/hoge/'));
//お問い合わせ
$u_contact = esc_url(get_permalink(get_page_by_path('contact')->ID));
//プライバシーポリシー
$u_privacy = esc_url(get_permalink(get_page_by_path('privacypolicy')->ID));
}
add_action('after_setup_theme', 'my_url');※headerとfooterに同じように記述してください
<?php
global $u_home; //ホーム
global $u_hogehoge; //hogehoge固定ページ
global $u_archive; //hoge投稿(デフォルト投稿アーカイブ)
global $u_hoge; //hogeカスタム(カスタム投稿アーカイブ)
global $u_contact; //お問い合わせ
global $u_privacy; //プライバシーポリシー
?>上記コードの説明をします
まずfunctions.phpでグローバル変数を定義してあげます
この時WordPress固有のグローバル変数と被らないようにしてください
僕の場合は接頭辞としてu(urlのu)を付けて区別しています
そして先に設定したそれぞれのグローバル変数にURLを代入します
固定ページはget_page_by_pathを使用し、それ以外ではhome_urlを使用しています
カスタム投稿アーカイブについてはget_post_type_archive_linkではうまく動作しなかったため、home_urlで対処しています
またこの時にエスケープ処理(esc_url)を合わせて行っておくと、後々が楽です
ヘッダーやフッターにはfunctions.phpで設定したグローバル変数を呼び出すために、同変数をglobal宣言しておきます
あとはaタグのリンクに設定したグローバル変数をechoするだけでOKです



例えば「ホームへ戻る」リンクを設定する場合、以下のように書くよ!
<a href="<?php echo $u_home; ?>">ホームへ戻る</a>ヘッダー・フッターでグローバル変数を読み込んであげれば、他の下層ページ等もget_header()やget_footer()を記載しておくとヘッダー・フッターを読み込んでくれるので、一緒にグローバル変数も読み込んでくれます
実際に使用した例
例えば前回案件で実際ありましたが、SNSアカウントが決まっていなかったので最初に以下のようなイメージで定義しておきました
function my_url()
{
// 中略
global $u_line; //LINE
global $u_instagram; //Instagram
//中略
//LINE
$u_line = '#';
//Instagram
$u_instagram = '#';
}
add_action('after_setup_theme', 'my_url');/* header.php */
<?php
// 中略
global $u_line; //LINE
global $u_instagram; //Instagram
?>
// 中略
<a class="header-sns" href="<?php echo $u_line; ?>">LINEアカウント</a>
<a class="header-sns" href="<?php echo $u_instagram; ?>">Instagramアカウント</a>
/* footer.php */
<?php
// 中略
global $u_line; //LINE
global $u_instagram; //Instagram
?>
// 中略
<a class="footer-sns" href="<?php echo $u_line; ?>">LINEアカウント</a>
<a class="footer-sns" href="<?php echo $u_instagram; ?>">Instagramアカウント</a>
/* front-page.php */
// 中略
<a class="top-cta-sns" href="<?php echo $u_line; ?>">LINEアカウント</a>
<a class="top-cta-sns" href="<?php echo $u_instagram; ?>">Instagramアカウント</a>あとは代入するURLを変更するだけで該当するURLを全部変更することができます
function my_url()
{
// 中略
global $u_line; //LINE
global $u_instagram; //Instagram
//中略
//LINE
$u_line = 'https://lin.ee/hogehoge';
//Instagram
$u_instagram = 'https://www.instagram.com/hogehoge';
}
add_action('after_setup_theme', 'my_url');


1箇所変更するだけで済んで、それぞれのURLの場所を探す手間がなくて楽チン♪
最初に変数だけ決めて入れておくだけで後から設定できるので、結構楽になると思います
良ければお試しください