2022年10月(予定)にLibSassが廃止され、DartSassに完全移行されます
僕もDartSass環境を構築し完全移行しました
その際の注意点について記そうと思います
何が違うのか
受け売りの環境をそのまま使ってる人や何もわからず使ってる人もいるかもしれませんが、@importの記述を使っていたらLibSassです
@importはいずれ使用出来なくなるため、@useや@forwardに置き換えてあげる必要があります
ただし、そのまま置き換えただけでは使えません
なぜそのまま置き換えただけだと使えないのか
@importでは変数をグローバルで読み込むことが出来ましたが、@useや@forwardで読み込んだ際に名前空間と呼ばれるものが発生するためです
読み込むためには名前空間の指定が必要になります
このままではおそらく訳がわからないと思うので例を挙げてみましょう
名前空間の指定
先に結論を書きます
_color.scssで変数$text-primaryを設定します
// sass/global/_color.scss
$text-primary: #333;_color.scssで設定した@useで変数を呼び出します
この状態だと名前空間はファイル名と同一のcolorになります
[名前空間].[変数]のように記述します
@use "../../global/color";
.hoge {
color: color.$text-primary; // OK
color: $text-primary; //NG
}@use ... の後ろにasを指定すると任意の名前空間を指定することが出来ます
@use "../../global/color" as c;
.hoge {
color: c.$text-primary; // OK
color: $text-primary; //NG
}名前空間の省略できる
実は名前空間を省略することができます
アスタリスクをasで指定するだけです
@use "../../global/color" as *;
.hoge {
color: $text-primary;
}じゃあ最初からそう書けよ!と思われるかもしれませんが、元々は名前空間指定するのがデフォルトで複数人で作業する場合は使用するかもしれないので、通常のやり方も頭の片隅に入れておきましょう
@forwardと@use
├ foundation ┬ _index.scss
│ ├ _reset.scss
│ ├ _rem.scss
│ ├ ...
│
├ global ┬ _index.scss
│ ├ _color.scss
│ ├ _fonts.scss
│ ├ _setting.scss
│ ├ ...
│
│
├ object ┬ project ┬ _hoge.scss
├ ... ├ ...
_hoge.scssで呼び出した変数はglobalフォルダ内の_color.scssで定義しています
フォントを定義する_fonts.scssも同フォルダ内に作成し呼び出すとすると、以下のように記述を追加することになります
@use "../../global/color";
@use "../../global/fonts";
@use "../../global/setting";
.hoge {
color: color.$text-primary;
font-family fonts.$font-base;
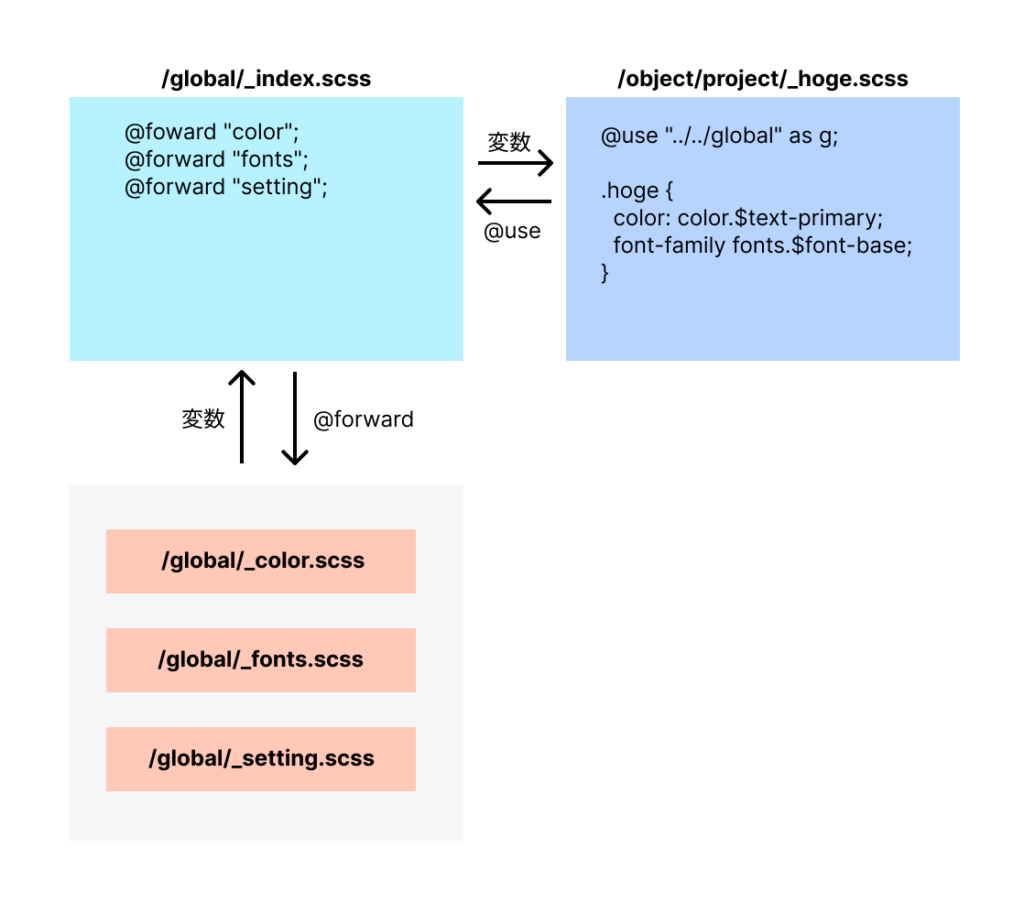
}_index.scssを作成し、その中で変数を定義しているファイルをひとつにまとめます
これが2つだけなら書き足すだけでも良いのですが、さらに異なるファイルから呼び出しを行う場合は_hoge.scssや他のscssファイルにその都度記述を追加することになり、非常に手間です
@forward "color";
@forward "fonts";
@forward "setting";
//以降ファイル毎に追加以下のように記述を1つにまとめる
@use "../../global" as g;
.hoge {
color: g.$text-primary;
font-family g.$font-base;
}この場合_index.scssでは@useではなく@forwardを使います
@forwardすることによって変数を受け渡すことが可能になります
@useだと他のファイルの変数を受け渡すことができないため、エラーになります

Sass関数
Sass関数も書き換えてあげる必要があります
除算処理
除算処理でスラッシュを使った方法はエラーを起こします
div {
width: (100% / 3); //エラー
}math.divもしくはcalcで書いてあげるとエラーになりません
@use "sass:math";
div {
width: math.div(100%, 3);
width: calc(100% / 3);
}カラー
rgbaも今後エラーになる可能性があるため、書き換えた方がいいと思います
div {
background-color: rgba(0, 78, 245, 0.6); //エラーになる可能性
}color.scaleもしくはcolor.adjustで指定します。$alphaは透明度です。
引数の値が%か単位なしかの違いがあります
@use "sass:color";
div {
background-color: color.scale(#004ef5, $alpha: -40%);
background-color: color.adjust(#004ef5, $alpha: -0.4);
}
詳しくは以下を参照ください
マップの呼び出し
マップの呼び出しもmap-get()ではなく、違う記述の仕方に変わります
@use "sass:map";と記述し、map.get()と書きます
@use "sass:map";
$background-colors: {
primary: #004ef5;
secondary: #b7f2ff;
};
div {
background-color: map.get($background-colors, primary);
}詳しくは以下を参照ください