サイトのコンテンツ量が足りないときに表示ブラウザの途中にフッターが配置されてモヤモヤする、フッターを最下部に置きたい!ということはコーダーの人には必ず感じることがあるんじゃないだろうかと思う。
そんなときよく目にするのがpostionを使う方法だが、これはおすすめしない。
その理由を解説していく。
positionはなぜ使ってはいけないのか
「フッター 最下部」で調べると、以下のようなpositionのrelativeとabsoluteを使用して配置するコードが書かれていることがほとんどだと思う。
<body>
<div class="wrapper">
<header class="header">
ヘッダー
</header>
<main class="main">
<p>メイン</p>
<p>テキストが入るよ</p>
<p>テキストが入るよ</p>
<p>テキストが入るよ</p>
<p>テキストが入るよ</p>
<p>テキストが入るよ</p>
<p>テキストが入るよ</p>
<p>テキストが入るよ</p>
<p>テキストが入るよ</p>
<p>テキストが入るよ</p>
<p>テキストが入るよ</p>
<p>テキストが入るよ</p>
</main>
</div>
<footer class="footer">
フッター
</footer>
</body>.header {
background-color: lightseagreen;
}
.wrapper {
background-color: khaki;
min-height: 100vh;
position: relative;/*←相対位置*/
padding-bottom: 85.59px;/*←footerの高さ*/
box-sizing: border-box;/*←全て含めてmin-height:100vhに*/
}
.footer {
background-color: lightcoral;
width: 100%;
padding: 30px 0;
position: absolute;/*←絶対位置*/
bottom: 0; /*下に固定*/
}

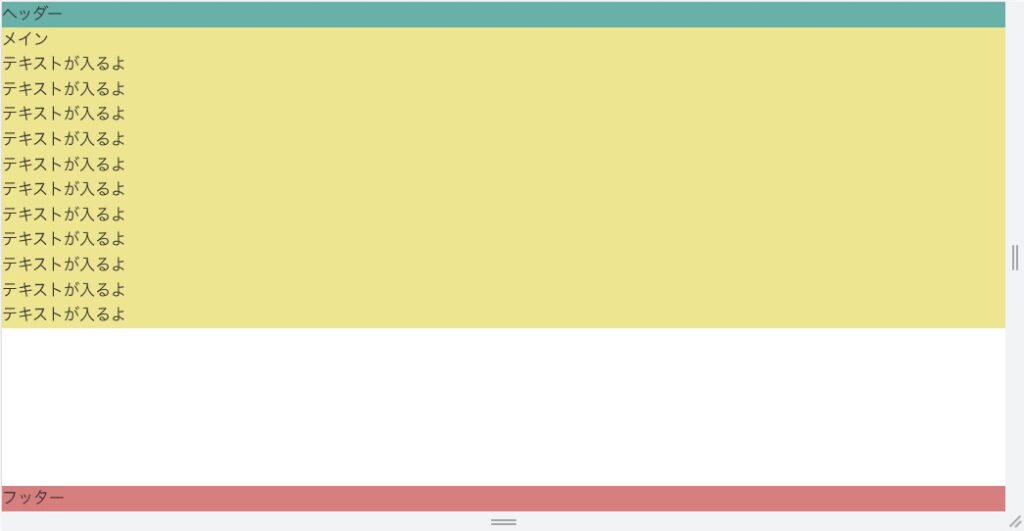
一見、最下部に表示されていて良いように見える。
しかし、フッターの高さが増えた場合どうなるかと言うと・・

コンテンツにフッターがかぶると言うことが発生しうる。
これを修正するためにwrapperのpadding-bottomの値も変更する手間が発生する。これでは保守性が悪いだろう。
これは極端に高さを増やしたが、実際にフッターの中身が増えて高さが増えることはありえる。
position以外の方法
以下のやり方だとpadding-bottomの値を都度都度修正する必要がなくなるので、保守性の問題もよくなる。
一応やり方はいくつかあるので順に紹介する。
wrapperにflex指定
html {
height: 100%;
}
body {
background-color: khaki;
min-height: 100%;
display: flex;
flex-direction: column;
}
.wrapper {
flex: 1;
}headerとmainをwrapperで囲んで1つのブロックとみなし、flexをかける方法。
ただheaderをさらにdivで囲むのはなんだか気持ち悪いと感じる人も多くいそうで、自分もそうだったのでこのやり方は今では使っていない。
mainにflexを指定する
body {
display: flex;
flex-flow: column;
min-height: 100vh;
}
main {
flex: 1;
}
.footer {
margin-top: auto;
}
この方法だと前述のwrapperは必要なくなるので、コードとしてはすっきりする。
footerにmargin-top:auto;を指定してるため、mainとの間に余白が発生する。
mainにもwrapperにもflexを指定しない
html, body {
height: 100%;
}
body {
display: flex;
flex-direction: column;
}
.footer {
margin-top: auto;
}bodyで全体をflex指定して縦積みにした上で、footerにmargin-top: auto;をかけることで最下部に配置させる。
この指定方法が一番シンプルに済むので良いと思う。